On-chain single edition art (2022-2023)
This is a collection of on-chain, single edition, generative art pieces. Every piece is carefully crafted with tiny code, and renders in the web browser by executing the HTML + JavaScript code that is on-chain. It is possible to render these artworks when having access to only the on-chain metadata and a web browser. (see the links below). These are minted as ERC-721 NFT tokens on the Ethereum blockchain. Besides the code to render the art, a thumbnail image is uploaded to IPFS, so preview images of each artwork could be displayed without having to render the code (this is useful on overview pages with many tokens).
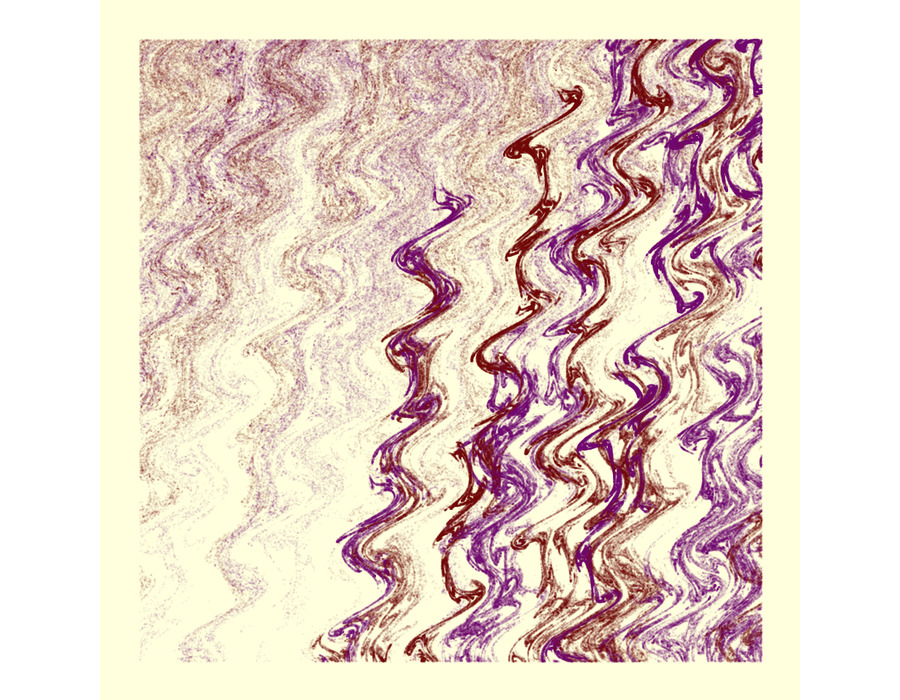
'Freedom' is the first artwork in this collection. More information about Freedom can be found in the 'Work' section on this website.

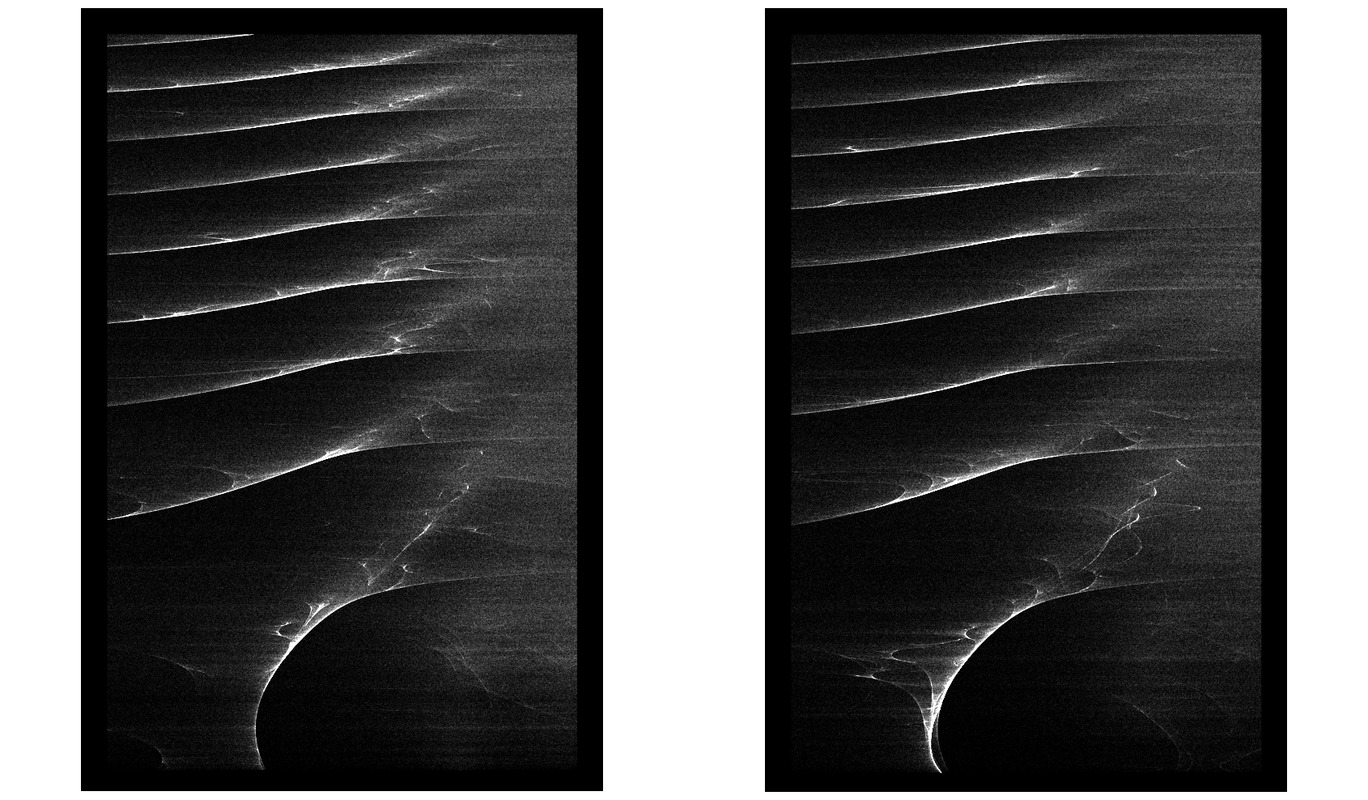
'Waves' will be drawn in the web browser pixel by pixel. Only when it is finished, a new randomized variation can be generated by pressing 'r' on the keyboard. Clicking on the canvas, or anywhere on the screen, will change the background color in steps from black to white. When viewing the piece on a wide screen, the background can be set to the most favorable gray shade.

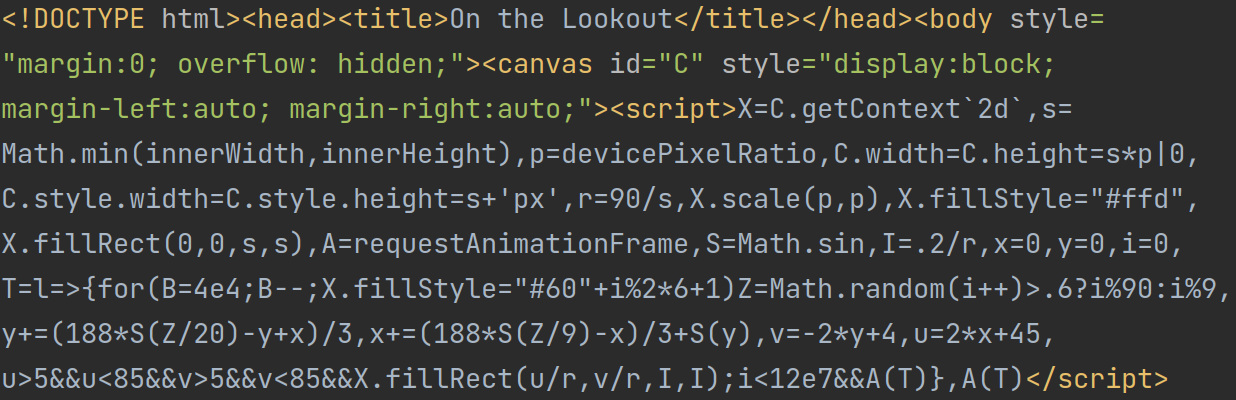
'On The Lookout' is made with tiny code and will slowly appear in the web browser. When looking for interesting patterns in all the outputs generated by an algorithm, I recognized this face. This made me wonder if I was looking for something unexpected, or that something was looking for me.
The entire HTML document is just 644 bytes. This can be seen when generating this artwork on full screen, in a different tab in your web browser, and inspecting the page source.

This document includes setting a title, setting up the canvas to draw on, make sure to scale the canvas and pixel size to different window dimensions and browser zoom levels, and the CSS styling to make the artwork displayed in the center of the page, without any scroll bars. And it sets up an animation, so the viewer can watch the pixels being drawn. The part to calculate which pixels to draw is less then one third of the code.
Related links
View the contract on Etherscan - This is the contract of all the on-chain NFT artworks (JOS tokens)
The collection on OpenSea - This is the collection page on OpenSea for all on-chain single edition artworks by Jos Vromans. There are currently three artworks, but more will be minted this year.
View 'Waves' in your browser - By clicking this link, you will go to the page where OpenSea hosted the code for this artwork. This is a good way to watch the artwork full screen.
View 'On The Lookout' in your browser - By clicking this link, you will go to the page where OpenSea hosted the code for this artwork. This is a good way to watch the artwork full screen.
YouTube video showing where the on-chain data can be found - This screen recording will show how the code for 'On The Lookout' can be found in the on-chain metadata, and how it can be rendered in the web browser manually, without using a platform.